WordPress Gutenberg Block Editor: What It Is and How to Use It?
Hey there! If you’re having fun with your web development journey for quite a while, I’m guessing you’re not new to WordPress. And if so, WordPress Gutenberg Editor must have been a fascinating mystery to you!
So, if you’re ready to take the plunge into the modern world of website editing, welcome to the blog! We’re about to talk about the WordPress Block Editor, better known as Gutenberg, which has been a game-changer in the world of content creation since its release in 2018.
Now, change can feel intimidating, especially if you’ve spent years using the classic editor. But trust me, Gutenberg is not just “new for the sake of being new.” It’s packed with features that make creating content easier, more flexible, and, dare I say it, fun.
So, grab a coffee (or tea, no judgment), and let’s dive into everything you need to know about using the WordPress Block Editor.
| What Is WordPress Gutenberg Editor? The WordPress Gutenberg Editor, also known as the Block Editor, is a modern content editor that allows users to create and design pages and posts using customizable blocks for text, images, videos, and more, offering a flexible, visual, and user-friendly editing experience. |
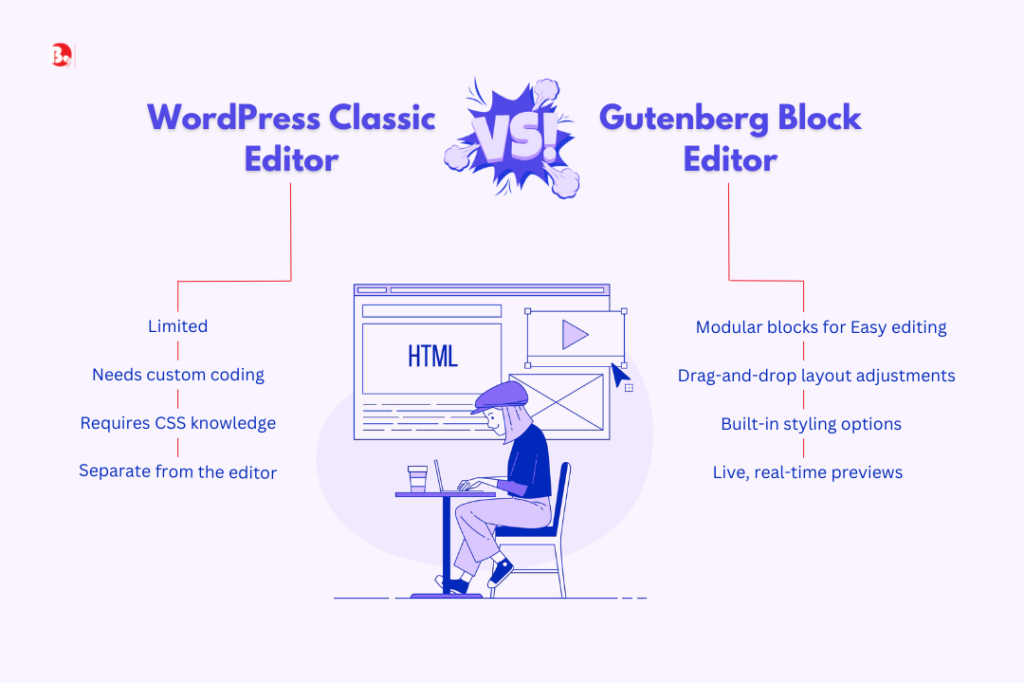
Difference Between the Block-Based WordPress Gutenberg Editor and the Classic Editor
The difference between the Classic Editor and the Block Editor is like comparing a typewriter to a modern word processor. The Classic Editor was great for typing text, but if you wanted anything beyond plain paragraphs, like adding images or aligning sections, you often needed HTML or plugins. It got messy quickly!
The Block Editor, on the other hand, divides your content into blocks, each section of your post or page is treated as an individual piece. Need to move an image or a paragraph? Just drag the block around.

Let me break it down:
The Classic Editor- A Trip Down Memory Lane
It was essentially a giant text box with some formatting buttons at the top—kind of like a super-simplified version of Microsoft Word. You could:
- Add text and basic formatting (bold, italic, etc.).
- Insert images and links.
- Use shortcodes to add features like buttons or galleries.
It got the job done, but let’s be honest: it wasn’t very exciting. Creating complex layouts or adding modern design elements required plugins or custom coding.
WordPress Gutenberg Editor- New Possibilities
Enter Gutenberg, the shiny new editor that’s all about blocks. Think of blocks as building blocks for your content. Whether you want to add a paragraph, an image, a video, or even a custom form, there’s a block for that. Here’s what makes the block editor a game-changer:
- See what your content will look like as you’re creating it. Simply put, do some visual editing..
- Each block is its own entity, allowing modular designing. So, you can move, style, or delete blocks without affecting the rest of your content.
- No need for extra plugins to create tables, buttons, or columns. It’s all included.
How Is the WordPress Block Editor Better?
If you’ve ever spent hours tinkering with a layout, only to have it break because you added one extra image, you’ll appreciate what Gutenberg brings to the table. Here’s why it’s a significant upgrade:
No-Code Customization
Even if you’re not a developer, you can achieve a polished, professional design. With options like padding, alignment, and color palettes, tweaking blocks is straightforward.
It’s User-Friendly
WordPress Gutenberg Editor is designed to make content creation as intuitive as possible. Adding a new block is as simple as typing / and selecting what you need. No technical skills required.
It’s Flexible
You can rearrange blocks, group them together, or save them for future use. It’s all about giving you control over your content.
Built-In Block Library
The block library offers pre-designed elements like quotes, headings, and galleries. Previously, you’d need plugins for half of these features.
Time-Saving Features
The Reusable Blocks feature allows you to save content snippets (e.g., a CTA section) and use them across multiple pages. Think about the time saved when your marketing team wants to update CTAs across 30 blog posts!
How To Use the WordPress Gutenberg Block Editor
Let’s make this practical. I’ll walk you through step-by-step how to create, manage, and publish content using WordPress Gutenberg Editor.
Creating a New Post or Page
First things first:
- To create a post, go to Posts → Add New.
- To create a page, head over to Pages → Add New.
This will take you straight to the WordPress block editor. At the top, you’ll see a blank space where you can add your title. Type it in, hit Enter, and voilà! You’re ready to start adding content.

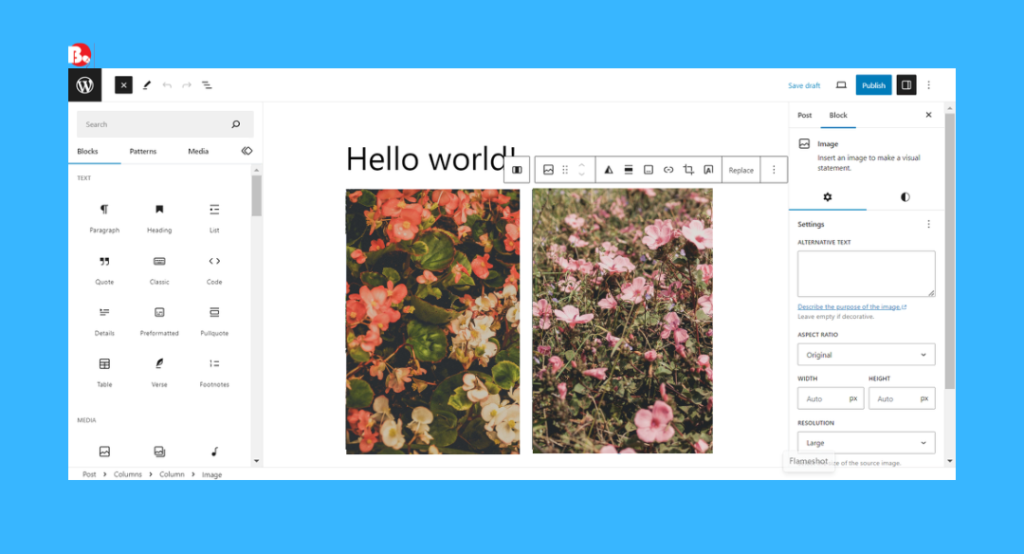
Adding Blocks to Your Content
Each block is like a mini-app in the WordPress Block Editor that you can add, configure, and rearrange. Here’s how to get started:
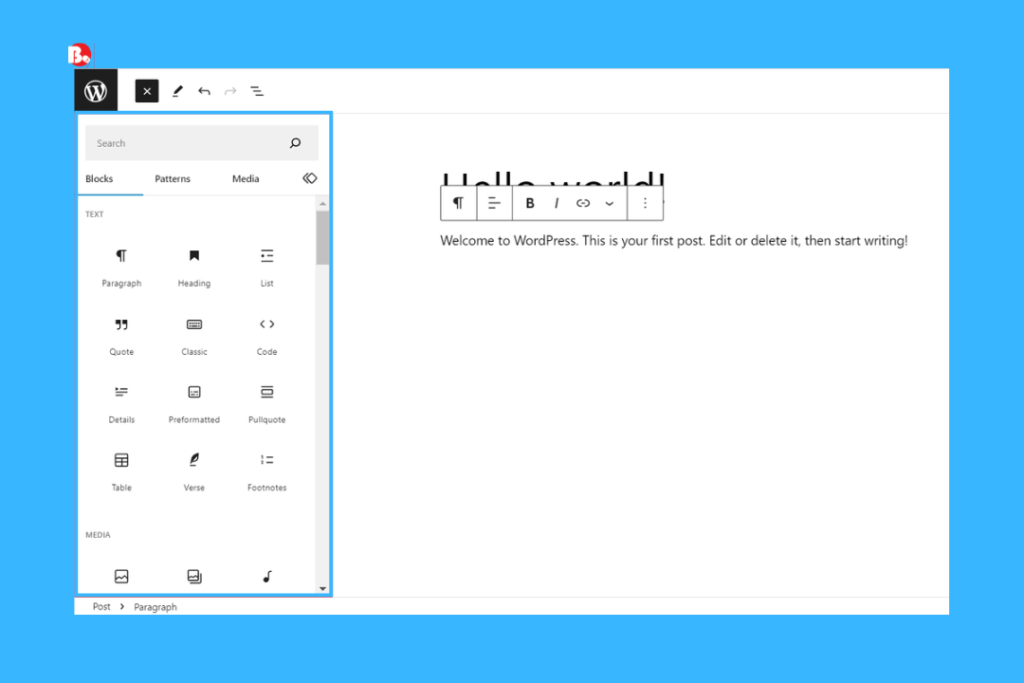
Access the Block Library: Click the + icon on the editor’s left corner. You’ll see all available blocks grouped by type (e.g., Media, Widgets).
Insert a Block: Select a block and it instantly appears in the editor. For example, an “Image Block” lets you upload or link images.
Use the / Shortcut:
Type / directly in the editor, followed by the name of the block you want (e.g., /image or /quote). It’s a quick and easy way to add blocks without clicking around.
Drag and Drop:
Once you’ve added a block, you can easily move it up or down using the drag handle or arrow buttons.

Exploring Commonly Used Blocks
Gutenberg offers a variety of blocks, but let’s start with the basics you’ll use most often:
Paragraph Block: This is the default block for plain text. It’s as simple as it gets. Just start typing, and you’re good to go.
Image Block: Want to add an image? Use the Image block to upload a file, select one from your media library, or insert a URL.
Heading Block: Break up your content with headings. You can choose from H1 to H6 to structure your text.
List Block: Need bullet points or numbered lists? The List block has you covered.
Quote Block: Add a touch of elegance with a Quote block. Perfect for showcasing testimonials or pulling out key points.
Button Block: Create clickable buttons with custom text and links. You can even style them with custom colors and sizes.
Exploring Other Content Blocks in the WordPress Gutenberg Block Editor
Some blocks in the Gutenberg Editor are worth a shout-out because they solve old WordPress headaches. For example:
Media & Text Block: Finally, you can add text next to an image without pulling your hair out. This block makes it easy to align visuals and text side by side.
Cover Block: Want a fancy cover image with a text overlay? Use the Cover block to create headers for sections or pages.
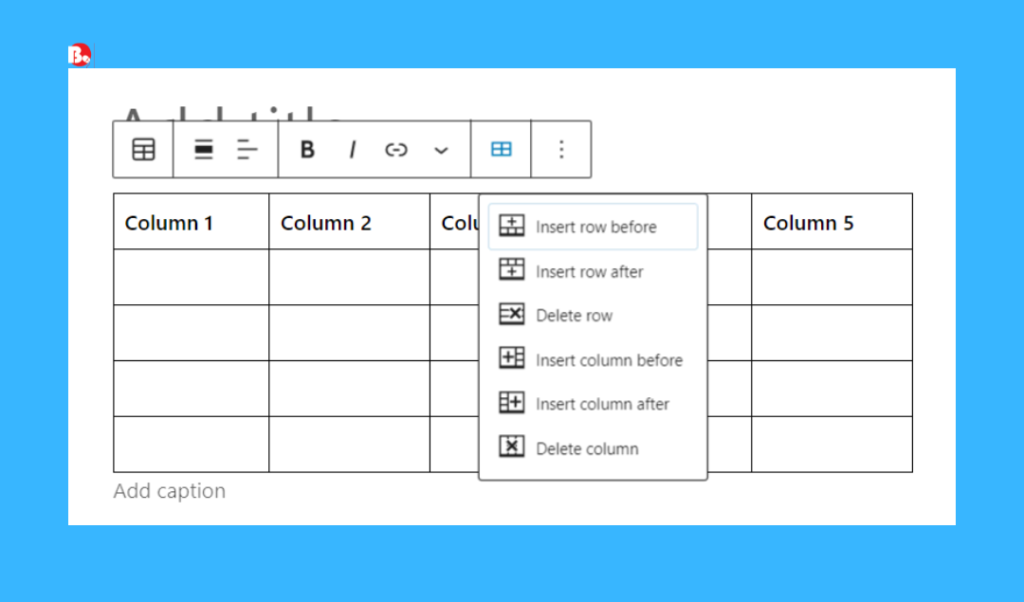
Columns Block: We mentioned this earlier, but it deserves another shout-out. It’s your go-to for creating multi-column layouts.
Working with Layout Blocks (Columns and Groups)
Gutenberg isn’t just for simple content. It’s also a powerful layout tool. Here’s how you can use it to create professional-looking designs.
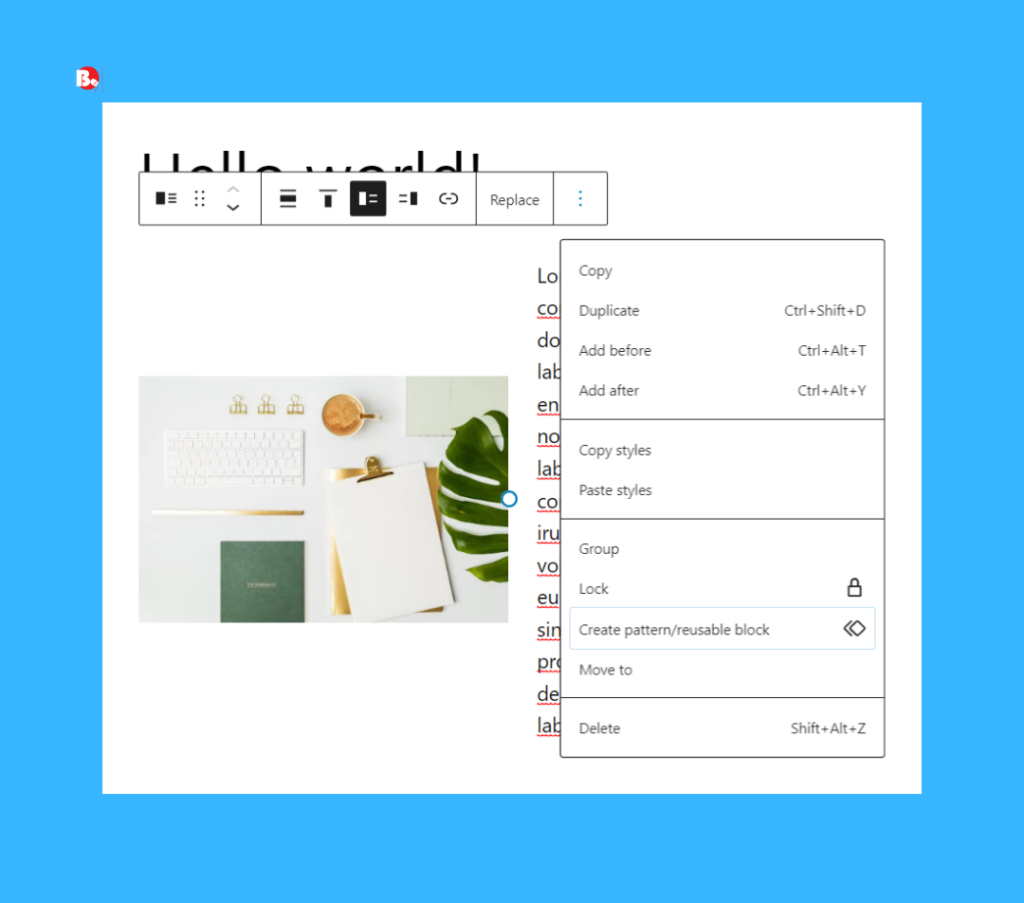
Grouping Blocks: Suppose you’ve created a section with a heading, paragraph, and image. You can group these blocks together to move or style them as a single unit.
- Select the blocks you want to group.
- Click the three-dot menu and choose Group.

Adding Columns: Want to create a side-by-side layout? Use the Columns block.
- Add a Columns block from the block library.
- Choose a layout (e.g., two equal columns, three columns, etc.).
- Drag other blocks into each column.
Columns are perfect for creating layouts like text next to an image or multi-column pricing tables.
Customizing Blocks for a Personal Touch
One of the coolest things about WordPress Gutenberg Editor is how customizable it is. Every block comes with its own set of options, which you’ll find in the right-hand settings panel.
Typography and Colors: You can adjust font size, text alignment, and colors for most blocks. Want a bold red heading or a subtle gray background? It’s just a few clicks away.
Spacing and Layout: Use padding and margin settings to control the space around your blocks. This is especially useful for creating clean, professional designs.
Advanced Options: For developers, Gutenberg also supports custom CSS. If you’re comfortable with code, you can add your own styles to individual blocks.
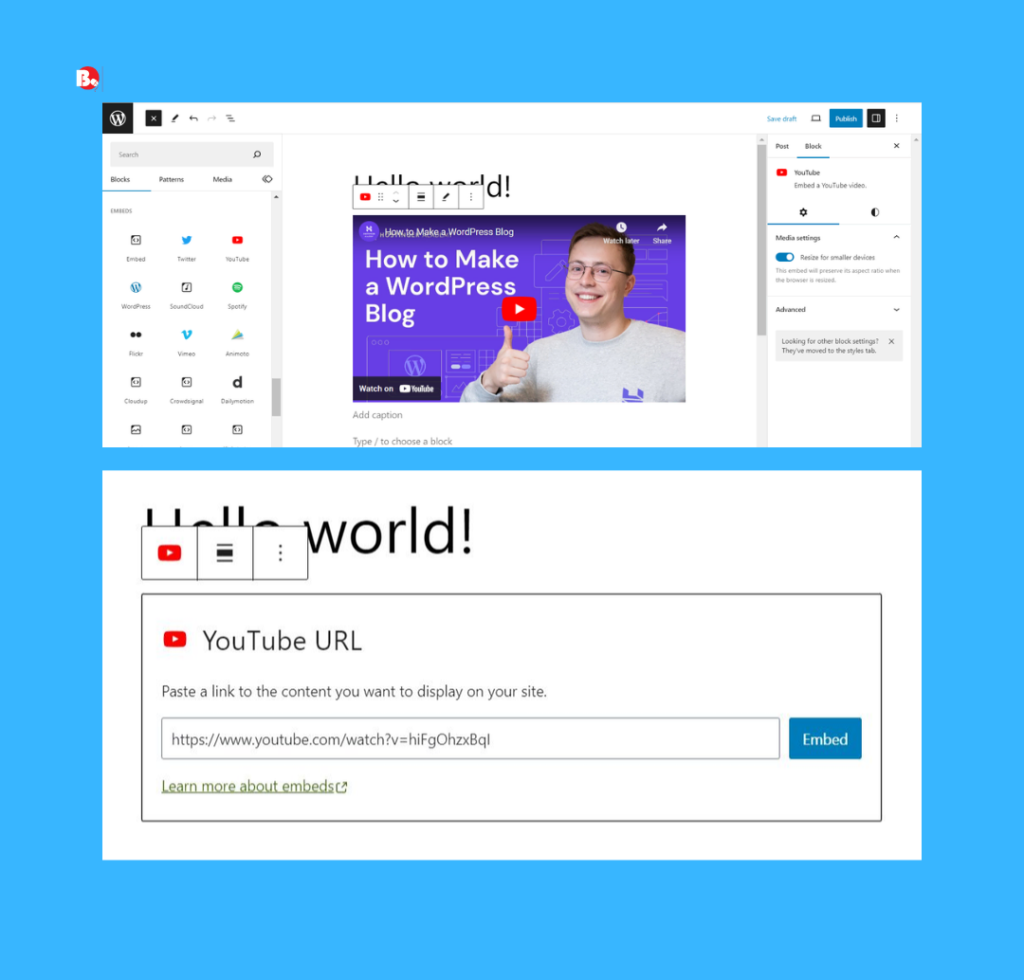
Embedding Media
Need to add a YouTube video or a Twitter post? The Embed Block handles it seamlessly.
How to Add an Embed Block:
- Insert the Embed Block.
- Paste the URL (e.g., https://www.youtube.com/watch?v=dQw4w9WgXcQ).
- Watch as the video magically appears!
This works for dozens of platforms, including Instagram, Spotify, and Vimeo.

Advanced Block Management in WordPress Block Editor
Reusable Blocks
If you frequently use the same design or content (like a subscription box), save it as a reusable block:
- Select your block(s).
- Click the three-dot menu and choose “Add to Reusable Blocks.”
- Name the block, e.g., “Newsletter Signup Form.”

Whenever you want to use it, just search for it in the block library!
Patterns
For even more advanced layouts, explore Block Patterns, pre-designed layouts for common use cases like FAQs, portfolios, or testimonials.
Optimizing with Widgets and Plugins
Gutenberg supports widgets, so you can add dynamic content like recent posts, calendars, or search bars directly in your pages.
Common Widget Use Cases:
- Newsletter Signup: Use a plugin like Mailchimp to add signup forms.
- Contact Forms: Embed forms via plugins like Contact Form 7 or WPForms.
Publishing Content Like a Pro
Before hitting that Publish button, follow these best practices:
- Preview Your Content: Use the Preview option to ensure everything looks great on desktop and mobile.
- SEO Optimization: Install an SEO plugin like Yoast to analyze your title, meta description, and keyword usage.
- Social Sharing: Add Open Graph tags to ensure your post looks appealing when shared on social platforms.
A Few Tips to Boost Your Productivity in WordPress Gutenberg Block Editor
Here’s where we developers love shortcuts:
Keyboard Shortcuts
Save time with these:
- Ctrl + Alt + Z: Undo changes
- Alt + Shift + O: Open the block list
- /block-name: Quickly add a block by typing its name
So, there you have it. A complete guide to using the WordPress Block Editor. Gutenberg might feel a little unfamiliar at first, but trust me, once you get the hang of it, you’ll never want to go back to the classic editor.
It’s flexible, user-friendly, and packed with features that make creating stunning content easier than ever. So go ahead, start experimenting, and let your creativity run wild. After all, your website deserves it!
Happy editing! 😊